HTML/CSS 공부하기 좋은 사이트 모음
- IT 기획자/IT기획자의 개발공부
- 2020. 2. 4. 17:55
HTML/CSS 공부하기 좋은 사이트 모음
안녕하세요, 글 쓰는 그니입니다.
오늘은 HTML 공부하기 좋은 사이트를 모아봤어요.
HTML은 사실 예전에 공부완료한 상황이지만, 직무가 최근에 바뀌게 되면서 한번 쭉 복습이 필요한 상황이였거든요.
HTML에 대한 전체적인 복습을 하기 좋은 사이트들을 정리해보았습니다.
공부해야하는 분들은 저랑 함께 공부해봐요.
1. 생활코딩

생활코딩은 유명한 코딩공부 사이트죠.
HTML과 CSS 말고도 JAVA나 DB와 같은 다양한 IT지식들을 쌓을 수 있는데요.
생활코딩에서 제공중인 WEB강의들은 IT지식에 대한 기반을 튼튼히 다지고 싶은 분들에게 정말 좋은 커리큘럼으로 준비되어 있더라구요.
IT지식뿐만 아니라, 이제까지 제가 생각했던 공부와의 개념과는 다른 교육철학을 알려주시기도 하는데.. 기초의 중요성과 사용빈도에 따른 학습법은 이제까지 제가 생각했던 공부방법과는 달랐기에 큰 충격이였어요. 앞으로 제가 공부하는 부분에 있어서도 이 두가지는 항상 명심하며 공부해고자합니다.
2. W3schools.com

다음으로 추천드리는 사이트는 W3schools.com 입니다.
HTML CSS PHP에 대한 문법적 지식과 실습을 할 수 있도록 서비스가 제공되고 있어요.
코딩하시다가 궁금한 부분이 있으면 검색을 통하여, 실제로 어떻게 사용하고 있는지에 대해 볼수가 있습니다.
다양한 예제들도 함께 공유되어 있어서 공부하기 좋아요
https://www.w3schools.com/
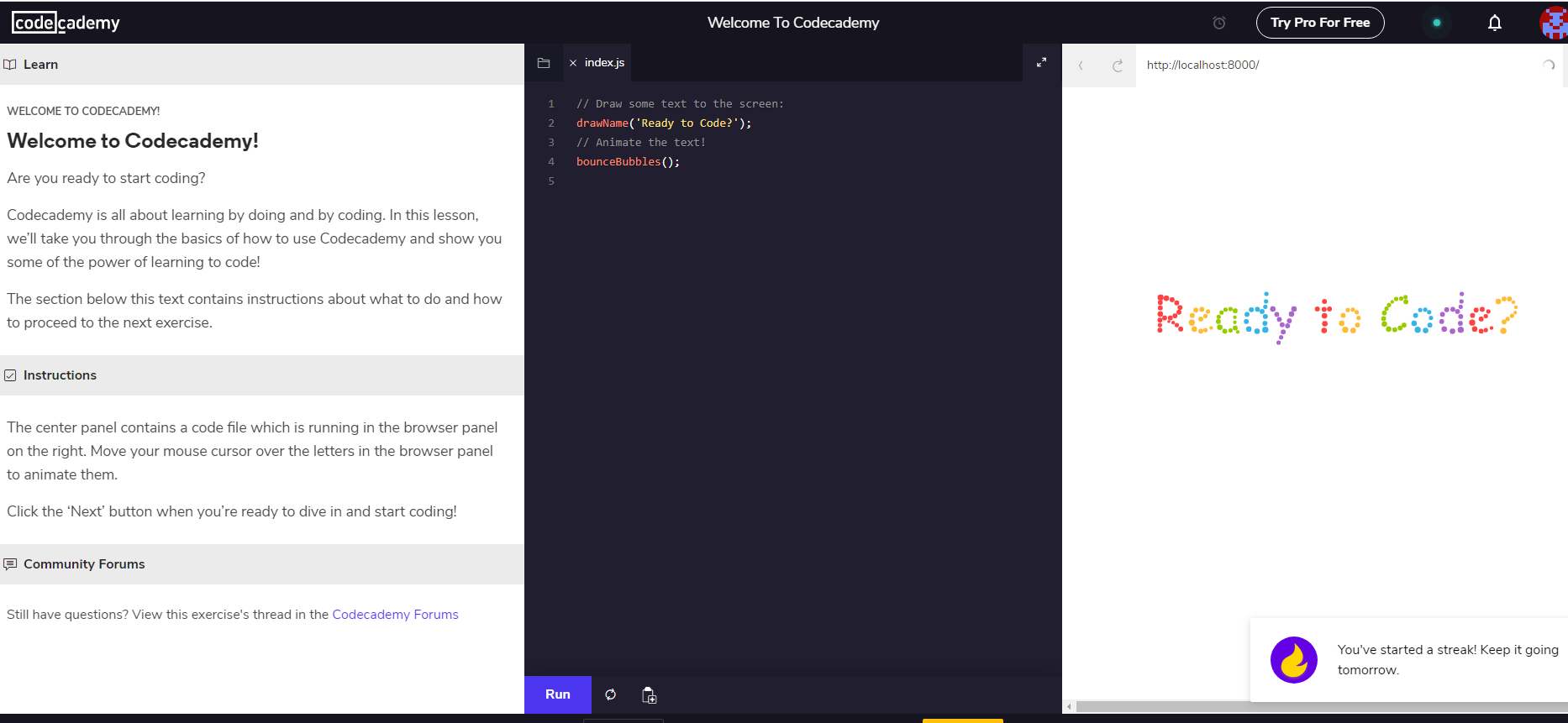
3. 코드아카데미

마지막으로 추천드릴 사이트는 코드아카데미입니다.
실습을 할 수 있는 사이트인데.. 정말 좋습니다.
내가 실습하는 코드들에 대해서 즉각적으로 확인할 수가 있어요.
내가 사용하는 태그들과 속성들이 어떻게 반영이되는지 눈으로 직접 확인할 수 있으니,
웹사이트 리프레시하는 귀찮은 작업을 덜 할 수 있겠죠.
https://www.codecademy.com/
지금까지 HTML과 CSS 공부하기 좋은 사이트들에 대해 정리해보았어요.
공부에 도움되시길 바랍니다^^
'IT 기획자 > IT기획자의 개발공부' 카테고리의 다른 글
| 자바스크립트 공부 : 1. 자바스크립트의 기초 (0) | 2020.02.06 |
|---|---|
| HTML 한글깨지는 경우 해결방법 (0) | 2020.02.05 |
| HTML 에디터 Atom 설치방법 (1) | 2020.02.03 |
| ETL 간단요약정리 (0) | 2020.01.29 |
| [SQL독학 7강]'IN' 구문의 활용 예제 (0) | 2019.12.06 |
이 글을 공유하기










